At the beginning of the session we put our scamps out and we had a little crit where our class walked around the room leaving notes next to peoples work giving everyone feedback.
My feedback
- I think number 3 looks very unique for a website yet it still easily navigated and clear . Awesome
- 1 like the use of illusion within titles. Also like the 3 due to image links ect.
- I think the third one is the best looking and makes most sense navigation wise - more the links at the bottom more left - consider grids
- number 3 good concept very you with the geometric shapes it looks like an interesting website very clear.
- Good playful theme - consider more of a grid
Navigation should always be consistent.
Make sure your working from the user work. Click on index
You can write notes in codes it is public.
we next added a container this is to add things for the background and style of the website like the width and the height.
We next added the Div which is an ID
We then closed the Div
The next part of the container we added was the background colour i chose green which was one of the 26 colours used for web
This is the preview
The next thing we did was add the position top and left and used 0 which means its right at the top this gets rid of the white space above the green background
The next command changes the DIV so the left edge is half way across its positioned half way across
We next added margin left and half of the size of the page which is 512
This makes this background right in the centre
This next section is to create left margin and to choose a colour
I chose to use the colour black and it appeared on the left hand side.
MAKING THE LOGO
We created a new document in illustrator a web document. we made the measurements 200px by 200px
We next created a logo in this 200 x 200 space We had to make the logo transparent so that it would appear on the website without the white box around it.
When saving the logo we are told to never hide the extension or it wont work. So we unticked the box
The next step we added the logo coding .. the last part of the coding we added background-image: and it automatically gave you the option to add an image were you select your logo.
I then decided to just have the colour the same as the main part of my website. so i went back into the colour option and picked a new one.
We next created a roll over image we did this for our button. so went through the same process for creating the image we used for our logo.. We first made a document for web in illustrator with a paper size of 200px by 100px
I typed home using BEBAS typeface.
We then created the same word but slightly different so that when we hovered over the home icon it would change so people would be able to tell it was a icon this makes it more accessible.
We created both of these in different layers and saved them both separately labelling layer 1 & layer 2
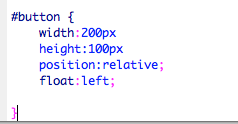
We created the coding so that the button would feature float left position of the website ( in the top corner).
We next moved the divs down using the enter key so its easier to find things when your looking through coding.
To insert the image we insert>image objects>rollover image selected insert rollover image and browsed for our image.
We called it home button
We added alternative text so that when scrolling over the image it was easy to understand what it was for. Its also used for blind people because they have an auto reader on there computer which will speak.
My website with the home icon
The website with the icon when the mouse is on it.






























No comments:
Post a Comment